blogging: back to the basics {buttons!}
as promised, i am back today with another tutorial for basic blogging skills.
how to put a button on your sidebar
let me just say that i was so excited when i figured this out because then i could put buttons for my favorite blogs on my page. and then i had about 43 trillion buttons on there. and then my page took forever to load so i had to start editing what buttons i really wanted on there.
and now of course you don't really see any but that is because i added them to my blog roll page. so now, if you want to see all my favorite blogs, head on over there.
and if you want to be added to that page, figure out how to make a button and get back to me... i have no idea but i really want to learn! :)
on with the show!
first of all go to your blog dashboard and from there click on the "design" link.
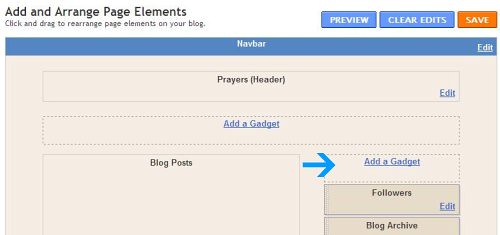
click on the link that says "add a gadget"
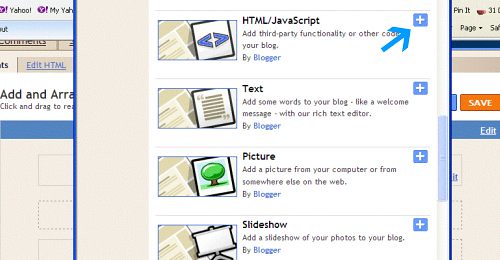
a new window will open up with a list of fun, neat things you can add to your blog page. scroll down until you see the one that says "HTML/JavaScript" and click on the little blue plus sign.
most likely, if a blog has a button, the blogger will have provided you the html code for that button in a little box below it.
copy and paste that code into the field under "content" and then click save. make sure you scroll all the way down to get the entire code. most boxes only display a partial amount of code. also be sure that on the top right corner of the content box it says "rich text" and not "edit html". if it says "edit html" just click on it and it will change to "rich text".
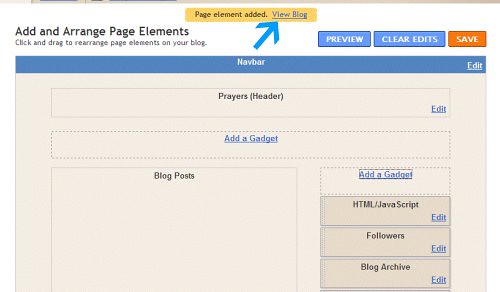
it will go back to your design page and there you will find a new little addition at the top: an orange box with the updates you made and a link to view your blog.
click on that link to make sure the code worked and that the button is where you want it to be.
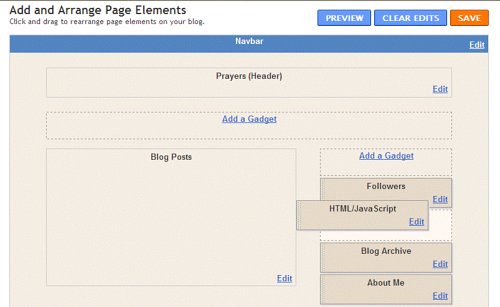
if you don't like the position of the button, go back to your design page and click and hold on the new box that says "html/javascript" and drag it up or down in the column, or to the top of your body or the bottom. wherever it tickles your fancy.
there you go!
one thing i have found handy if you are interested in making a lot of changes to your blog is to have a "practice & play blog" to do it to. just make another blog under your blogger account and use it to see if you like your buttons here, or how a new header would look or any of that sort of thing. that way if you do something you don't like and can't remember what that was or how to fix it, you haven't done any damage to your blog.
next time: how to crop and edit pictures for your blog (just for you mara!)













Ooo, I want to make a button and add buttons to my page now! =D
ReplyDeleteOh my gosh, thank you!!! I'm totally new at this and I was wondering how the heck to do that. Thanks soooo much!!
ReplyDeleteMischa
http://barelykeepingittogether.blogspot.com/